안녕하세요. Tay 입니다.
자바스크립트는 세계에서 가장 오해받는 언어 라는 말이 있습니다.
저 또한 자바스크립트를 매우 쉬운 언어라고 생각했고 중요하게 생각하지 않았습니다. 말 그대로 대충 배웠습니다.
하지만 자바스크립트는 모든 웹 브라우저 에서 작동되며 어쩌면 세상에서 가장 중요한 언어 일지도 모릅니다.
앞으로 자바스크립트를 MDN 기반으로 기초부터 개념까지를 정리 할 계획입니다.
또한, 이 글을 통해 읽어주시는 분들에게 도움이 되길 바랍니다.
1. 자바스크립트
웹 브라우저에서 동작하는 스크립트 언어 이며, DOC 과 함께 웹을 구성하는 언어이다.
2. 자바스크립트 핵심 개념
1) 객체
자바스크립트는 프로토타입기반 객체지향 언어이다. 그렇기때문에 자바스크립트의 거의 모든 것이 객체다.
※ 객체 개념 : 단순히 데이터 만을 의미하는 것이 아닌, 데이터와 그 데이터를 처리하기 위함 메소드 등 을 전부 객체라고 한다.
2) 함수
함수 또한 객체이다.
함수는 하나의 행위를 하기 위해 모아놓은 코드의 집합체 라고 표현 할 수 있다.
3) 프로토타입
객체의 원형을 뜻한다. 즉, 모든 객체는 프로토타입을 갖는다.
프로토타입은 Object 이며, 프로토타입을 통해 상속을 구현할 수 있다.
4) 실행 컨텍스트와 클로저
자바스크립트는 실행 컨텍스트를 만들고 그 안에서 실행이 이루어진다.
이 실행 컨텍스트는 자신만의 유효 범위를 갖고, 자유 변수인 클로저를 구현할 수 있다.
위 자바스크립트의 핵심 개념 네가지를 간략하게 정리 했다. 자세한 내용은 추후 후술 하겠다.
3. 자바스크립트 실행 환경
나는 텍스트에디터 VSC 를 통해 자바스크립트를 코딩 할 것이고, 크롬을 통해 확인 할 것이다.
VSC : https://code.visualstudio.com/
Chrome : https://www.google.com/chrome/
나와 같은 환경에서 진행 할 사람은 위 링크를 통해 다운 받으면 된다.
4. Hello JavaScript!
먼저 모든 언어의 시작 Hello~~~ 를 출력 해보자!
나는 ch01 이라는 폴더에 각각의 파일을 생성 했다.
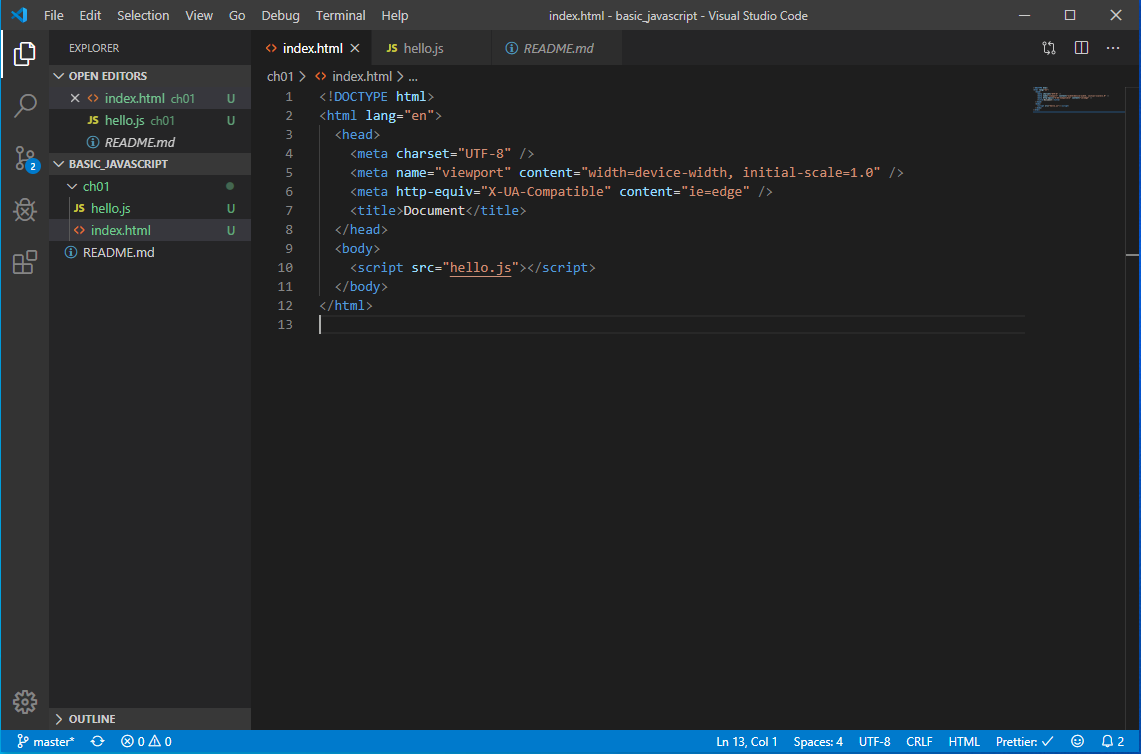
1) index.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<script src="hello.js"></script>
</body>
</html>
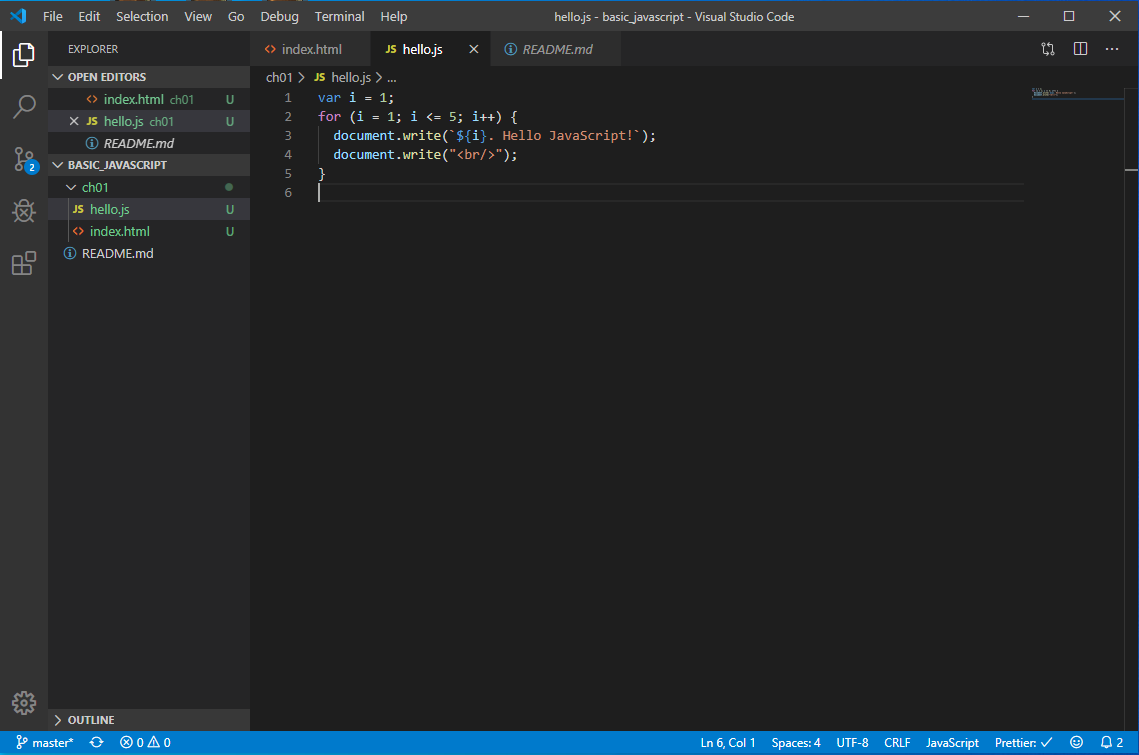
2) hello.JS

var i = 1;
for (i = 1; i <= 5; i++) {
document.write(`${i}. Hello JavaScript!`);
document.write("<br/>");
}
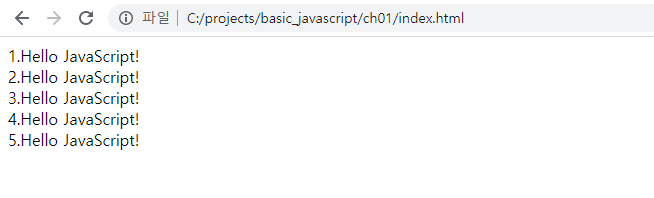
실행 화면 :

위 JS 문법은 이후 차근차근 설명 할 것 이다.
그러므로 우선 위 내용대로 코딩 한 뒤에 직접 실행 화면을 띄워보자.
이 글은 개인 공부목적으로 작성되었습니다.
정보가 잘못 되거나 궁금한 사항은 댓글로 부탁드립니다!! 읽어주셔서 감사합니다.



