안녕하세요. Tay 입니다.
자바스크립트 열거형 객체를 반복작업을 수행 시켜주는 for in 문에 대해 배우겠습니다.
for in 문
loop only iterates over enumerable, non-Symbol properties -MDN-
for in 문을 이용하면 객체의 프로퍼티 이름을 순차적으로 받고 그것을 이용하여 기능을 수행할 수 있다.
아래 예제를 통해 자세히 알아보자.
1) index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!-- <script src="objects.js"></script> -->
<!-- <script src="property.js"></script> -->
<script src="for-in.js"></script>
</body>
</html>
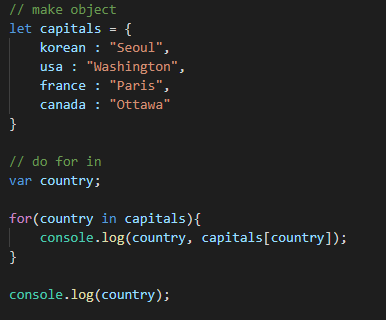
2) for-in.js

// make object
let capitals = {
korean : "Seoul",
usa : "Washington",
france : "Paris",
canada : "Ottawa"
}
// do for in
var country;
for(country in capitals){
console.log(country, capitals[country]);
}
console.log(country);
코드 해석 :
- 두번째 주석 do for in 이하 부분을 보면 country 라는 변수를 선언했다.
- for in 을 통해 capitals 의 프로퍼티 이름을 순차적으로 country에 넘기고 중괄호 안의 코드를 수행한다.
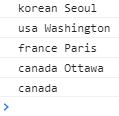
결과 :

- capitals 의 프로퍼티 이름을 country 가 받고 그것을 통해 대괄호 표기법으로 프로퍼티 값을 출력
- for in 문이 끝나고 마지막에 country 출력 결과가 canada 이다. (string)
이 글은 개인 공부목적으로 작성되었습니다.
정보가 잘못 되거나 궁금한 사항은 댓글로 부탁드립니다!! 읽어주셔서 감사합니다.
'JavaScript > Basic-Javascript' 카테고리의 다른 글
| 자바스크립트 정리하며 배우기[10] - 참조(reference) 타입 비교(compare) (0) | 2020.01.07 |
|---|---|
| 자바스크립트 정리하며 배우기[09] - 참조(reference) 타입 개념 및 특성 (0) | 2020.01.07 |
| 자바스크립트 정리하며 배우기[07] - 객체 프로퍼티 읽기 / 쓰기 / 수정 / 삭제 (0) | 2020.01.06 |
| 자바스크립트 정리하며 배우기[06] - 객체 개념 및 프로퍼티 생성, 리터럴 형식, 생성자 함수 (0) | 2020.01.03 |
| 자바스크립트 정리하며 배우기[05] - Data type[참조 타입(reference) - 객체 , 배열 , 함수] 간단 개념 정리 (0) | 2020.01.02 |



