안녕하세요. Tay 입니다.
this 개념의 2번째 이야기입니다. 생성자 함수를 호출할때 this 가 바인딩되는 것을 알아보겠습니다.
생성자 함수
자바스크립트의 객체를 생성하는 역할
- 기존 함수에 new 연산자를 붙여서 호출하면 해당 함수는 생성자 함수로 동작한다.
- 일반 함수에 new 를 붙이면 생성자 함수처럼 동작할 수 있으므로 주의 해야한다.
- 자바스크립트 스타일 가이드에서는 생성자 함수의 첫문자는 대문자로 작성하라고 한다.
생성자 함수를 호출할 때 this 바인딩
1) index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- <script src="obj_method.js"></script> -->
<!-- <script src="func.js"></script> -->
<!-- <script src="inner_func.js"></script> -->
<script src="new_const.js"></script>
</body>
</html>
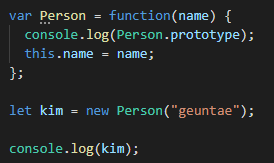
2) new_const.js

new 생성자 함수
var Person = function(name) {
console.log(Person.prototype);
this.name = name;
};
let kim = new Person("geuntae");
console.log(kim);- Person 생성자 함수를 생성한다.
- new Person 으로 kim 객체를 생성한다.
먼저 정확한 이해를 위해 생성자 함수 호출 동작 방식을 배워보자.
생성자 함수가 동작하는 방식
- 빈 객체 생성 및 this 바인딩
- 생성자 함수 코드가 실행되기 전 빈 객체가 생성된다. (프로토타입은 갖고있다)
- 이 객체는 this 로 바인딩 된다.
- 이 객체는 자신을 생성한 생성자 함수의 prototype 프로퍼티가 가리키는 객체를 자신의 프로토타입 객체로 설정
(자바스크립트 규칙이다!)
- this 를 통한 프로퍼티 생성
- 위에서 생성된 빈 객체에 동적으로 프로퍼티나 메서드를 생성 할 수 있다.
- 생성된 객체 리턴 - 경우에 따라 동작 방식이 다르다
- 리턴 문이 없는 경우 : this 로 바인딩 된 새로 생성한 객체가 리턴된다.
- 리턴 값이 있는 경우 : 생성자 함수 호출이라도 해당 객체가 리턴된다.
이제 위 예제의 결과를 확인해보자.
결과 :

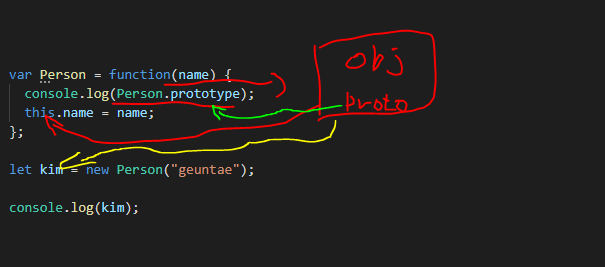
생성자 함수 Person으로 만든 객체 kim 이 Person.prototype 을 자신의 프로토타입객체로 갖는다.
해석 :
1번 console log = Person.prototype
2번 console log = kim

kim 객체는 생성자 함수에서 새로 생성한 객체가 리턴받았고, 그 객체의 프로토타입 객체는 생성자 함수의 prototype 프로퍼티이다. (누누이 말씀드리는데, 그림 실력 죄송합니다....)
이 글은 개인 공부목적으로 작성되었습니다.
정보가 잘못 되거나 궁금한 사항은 댓글로 부탁드립니다!! 읽어주셔서 감사합니다.
'JavaScript > Basic-Javascript' 카테고리의 다른 글
| 자바스크립트 정리하며 배우기[25] - This[4] : call 과 apply 메서드를 이용한 명시적인 this 바인딩 (0) | 2020.03.20 |
|---|---|
| 자바스크립트 정리하며 배우기[24] - This[3] : 생성자 함수에 new 를 붙이지않고 호출 할 경우 와 일반 함수에 new 를 붙여서 호출 할 경우 에러 (0) | 2020.03.20 |
| 자바스크립트 정리하며 배우기[22] - This[1] : 함수와 this, this 의 개념, this 와 that (0) | 2020.02.25 |
| 자바스크립트 정리하며 배우기[21] - Arguments : 유동적인 함수 만들기 (0) | 2020.02.20 |
| 자바스크립트 정리하며 배우기[20] - 내부 함수(inner function) (0) | 2020.02.03 |



