안녕하세요. Tay 입니다.
일반 함수 호출과 생성자 함수 호출의 this 바인딩 방식이 다릅니다.
그렇다면, 일반 함수에 new 를 붙이고, 생성자 함수에 new 를 붙이지 않으면 어떻게 될지 알아보겠습니다.
생성자 함수를 new 를 붙이지 않고 호출 할 경우
생성자 함수는 new 키워드와 함께 호출해야한다.
1) index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- <script src="obj_method.js"></script> -->
<!-- <script src="func.js"></script> -->
<!-- <script src="inner_func.js"></script> -->
<!-- <script src="new_const.js"></script> -->
<script src="err_const.js"></script>
</body>
</html>2) err_const.js

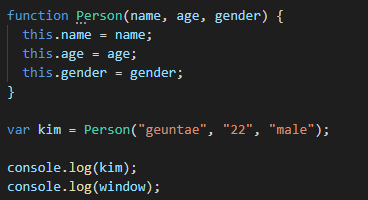
function Person(name, age, gender) {
this.name = name;
this.age = age;
this.gender = gender;
}
var kim = Person("geuntae", "22", "male");
console.log(kim);
console.log(window);
생성자 함수 Person 을 선언하고 new 를 붙이지않고 kim 객체를 생성했다.
이러한 경우 어떤 에러가 발생하는지 확인해보자.
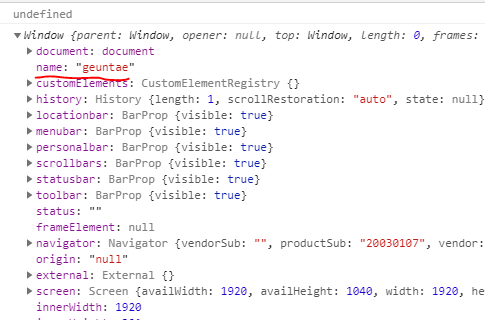
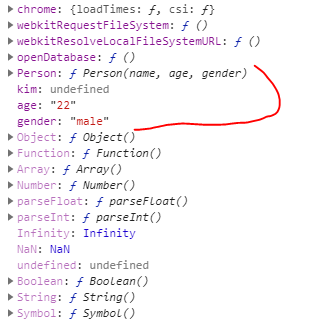
결과 :
 |
 |
- kim 객체는 undefined
- window 에 property 가 추가되었다.
해석(중요)!
생성자 함수를 new 를 사용하지 않고 호출하면 일반 함수호출 this 바인딩이 된다.
그렇기 때문에 위 사진처럼 kim 객체가 undefined 가 된다.
일반 함수를 new 를 사용하여 호출 할 경우
일반 함수는 new 를 사용하여 호출하지 않는다.
1) err_const.js

function Person(name, age, gender) {
this.name = name;
this.age = age;
this.gender = gender;
}
function addProperty(something) {
this.something = something;
}
var addWindowProperty = new addProperty("testSomething");
var kim = Person("geuntae", "22", "male");
console.log(kim);
console.log(window);
console.log(window.something);
이번에는 일반함수 addProperty 에 new 를 사용하여 객체를 생성해봤다. (예시를 보여주기 위해서 억지로 코드를 짰습니다.. 이해부탁드립니다..)
결과 :

해석(중요)!
일반 함수 addProperty 에 new 키워드를 사용하여 객체를 생성했다.
일반 함수이지만, new 를 사용했기때문에 window 에서 찾을 수 없었다.
new 를 사용했기때문에 addWindowProperty 객체에 something이 추가된 것을 확인할 수 있다.
(보통 이런 실수는 거의 없으나 예시상 억지를 부렸습니다.)
이 글은 개인 공부목적으로 작성되었습니다.
정보가 잘못 되거나 궁금한 사항은 댓글로 부탁드립니다!! 읽어주셔서 감사합니다.
'JavaScript > Basic-Javascript' 카테고리의 다른 글
| 자바스크립트 정리하며 배우기[25] - This[4] : call 과 apply 메서드를 이용한 명시적인 this 바인딩 (0) | 2020.03.20 |
|---|---|
| 자바스크립트 정리하며 배우기[23] - This[2] : 생성자 함수를 호출할 때 this 바인딩 (0) | 2020.03.19 |
| 자바스크립트 정리하며 배우기[22] - This[1] : 함수와 this, this 의 개념, this 와 that (0) | 2020.02.25 |
| 자바스크립트 정리하며 배우기[21] - Arguments : 유동적인 함수 만들기 (0) | 2020.02.20 |
| 자바스크립트 정리하며 배우기[20] - 내부 함수(inner function) (0) | 2020.02.03 |



